前回、UI Canvas の RenderMode について解説しました。
今回は、所持金表示 UI を作ります。
また、Unity UI の Anchor(アンカー) という仕組みを使って大きさが解像度に応じて自動的に変わってくれるように実装します。
まずは Screen-Space Overlay 設定の Canvas
まずはシーンに Canvas を配置します。
RenderMode はデフォルトの Screen-Space Overlay に設定します。
オーバーレイとは最前面に描画するということです。
同設定の既存の Canvas があればそれを使っても問題ないです。
そして Canvas の配下に
・角丸の下地(イメージ)
・コインのアイコン(イメージ)
・コインの所持量(テキスト)
を配置します。

下地画像の位置を Anchor で固定する
所持金UIの下地画像は、半透明で角丸のイメージです。
名前は UITop としました。
画像を作るのが面倒なので、Procedural UI Image(プロシージャル UI Image) を使いました。
このアセットをお持ちでない場合、半透明で角丸の画像を自分で用意して Image としましょう。
Anchorとは
さて、今回のテーマである、Rect Transform の Anchor (アンカー)です。
Unity GUI にとって、アンカーの概念はかんたんですが大変重要なものです。
これは、UIの位置を絶対座標でなく相対的に設定できるものです。
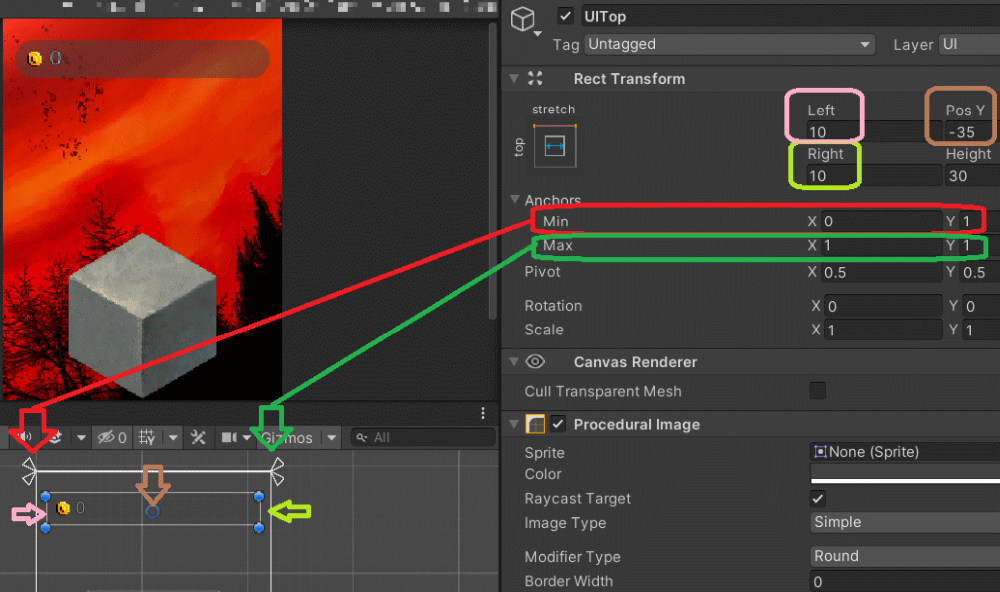
角丸画像の位置を、以下のように決めたいとします。
・左側が、画面の左端から +10 の位置
・右側は、画面の右端から -10 の位置
・上側は、画面の上端から -35 の位置
文書化できたのですが、幅を考えてみましょう。
例えば iPhoneSE2 の解像度は 640×1136 なので、幅は 620 にする必要があります。
一方、iPhone12 の解像度は 1170×2532 なので、幅は 1150 です。
端末の解像度が変わると、UIの幅が変わるので動的に大きさや位置が変わる設定にする必要があることがわかります。
そこで登場するのが、Anchor です。
Anchorを設定する
Anchor では基準となる点を選びます。
今回は「左上」と「右上」の2点なので
その場合 X,Y を (0,1)~(1,1) とします。
こうすると、
・左側が、画面の左端から +10 の位置
・右側は、画面の右端から -10 の位置
・上側は、画面の上端から -35 の位置
という設定を
・Left 10
・Pos Y -35
・Right 10
として出来るようになります。

この「Left」とか「Right」というラベルは Anchor の位置によって変わるようになっています。
終わりに
いかがでしたでしょうか、今回は Unity UI の Anchor について解説し、Anchor によりサイズが解像度に応じて自動的に変わる下地画像を作りました。
Anchor という仕組みは Unity UI の中で、かなりうまいこと考えられた仕組みだと思います。
Unity UI は、Unity5 の頃に導入されたシステムで、少々古いですが『uGUIではじめるUnity UIデザインの教科書』で勉強したのが懐かしいです。深く勉強したい人はこちらもどうぞ。
(2024/04/28 13:18:21時点 Amazon調べ-詳細)
次回は所持金表示UIにコインの画像、そして所持金額の表示を付けます。
所持金額が表示できたら、敵を倒したときに加算するシステムを作っていきますので、お楽しみに。