みなさん、はじめましての人ははじめまして
出た頃からC#が大好き えなこいん と申します。
VisualStudio 2005 の Windows Form でツールが簡単に作れたのがハマったきっかけ。
その後も、お仕事の業務改善に C#を啓蒙して採用してもらったり、
WPFでツールを作ったりなどなど、C#と共に生きております。
そんな大好きな C# でゲームが書ける Unity は、やってみるしかない!ということでUnityもやっています。
自己紹介が長くなりました。
本日は Unityアセットの Flat Minimalist GUI / UI pack について紹介します。
Unity アセット真夏のアドベントカレンダー
なお、当記事は 『Unity アセット真夏のアドベントカレンダー 2021 Summer!』 5日目です。
前日は kido さんの「History Inspector の紹介 」でした。
明日は asiram さんの「A* Path Finding Projectでペナルティエリアを作成してみる」となっています。
では、いってみましょう!
Flat Minimalist GUI / UI pack とは
Flat Minimalist GUI / UI pack は、ポーランドのソフトウェア&ゲーム開発会社 HONETi の提供する GUI 素材集です。
いくつかバリエーションが販売されています。
その中でも、リーズナブルな値段設定になっている Flat Minimalist GUI / UI pack – over 600 PNG! を今回は買ってみました。
600以上のPNGが入っていて内訳としては、以下のようなものとなっています。
・ウィンドウ:ゲームスタート、クエストや、チャットなど
・アイコン:112種類の画像のサイズ違いが5種類
・ボタン:大小、アイコン付き、閉じる、チェックボックスなど
・その他の素材:HPバーや、スクロールバー、吹き出しなど
・+元の psd ファイルと ai ファイル
上記のほか、具体的な画像も含めた詳しい内容については次のアセットストアのリンクからご確認ください。
↓
どんな人におすすめのUIか?
Flat Minimalist GUI / UI packは、どんな人におすすめのUIか考えてみました。
- ゲームを作り始めたけど、まだUIのアセットを1つも用意していない
- とりあえずUIを1つ買っておこうと思っている
- UIを用意したけど、ダサかったり統一感がなかったり、イマイチな出来になる
- 何にでもあうUIが欲しい
- プロのデザイナーが作ったUIの構造を見て勉強したい
- コスパのいいUIを買いたい
実際に購入してウインドウを見てみました
アセットを購入したので、早速 Import して、サンプルシーンを開きます。
ストアのページから Open In Unity のボタンを押すと
Unity の PackageManager ウィンドウで購入したアセットが選択されます。
そこから Download → Import とするのが早いですよ。
クエストウインドウの作り方がわかる
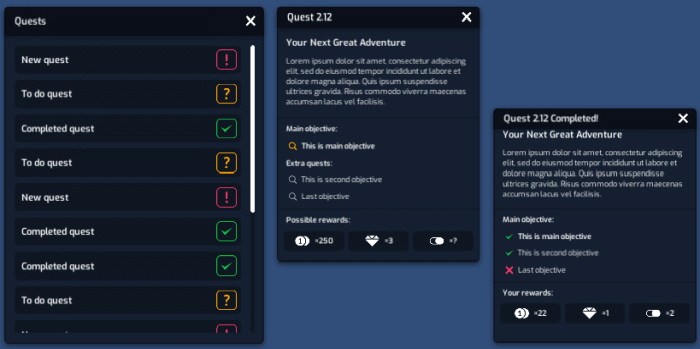
サンプルシーンを開くと最初に表示されるのがクエストウインドウ3つです。

これがめっちゃいいんです。
フラットなのはもちろんのこと、閉じるボタンは野暮ったくないし、スクロールバーもいい感じに細い。
そして、なにげにウインドウ全体のドロップシャドウが背景に落ちています。
これは、SourceImage にいい感じの window.png というアルファ付き画像を使うことで表現していて、プロの仕事だと思いました。
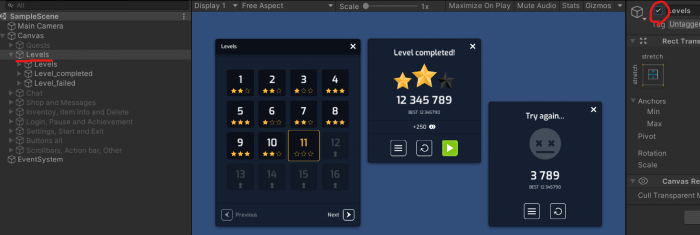
レベルウインドウを表示する方法
他のGUIの表示はシーンビューのヒエラルキーを見てオンオフします。(説明がほしかった)
Canvas 直下の「Levels」を有効化すると、
以下のような3種のウインドウが確認できます。

このように SampleScene では、様々なUIが確認できます。
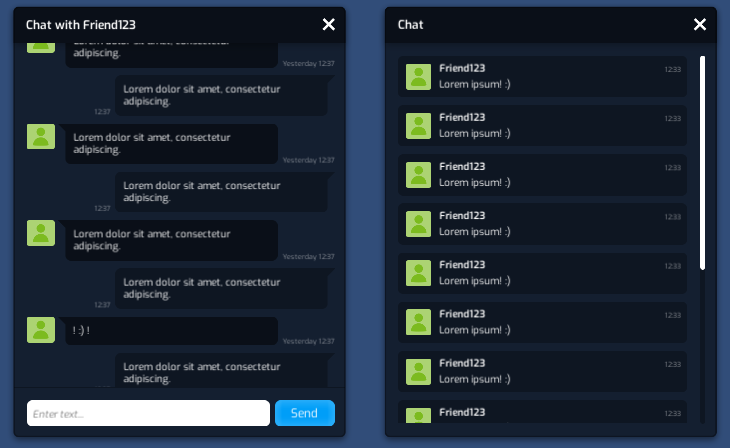
チャットウインドウの作り方
「Chat」を有効化すると、どこかでみたようなチャットウィンドウ2種が確認できます。

こういうのって、どうやって作るんだ?
という感じ、調べてみると message_cloud_1 と message_cloud_2 という
右と左から出る吹き出し画像を使用して作っていました。
ためになりますねぇ。
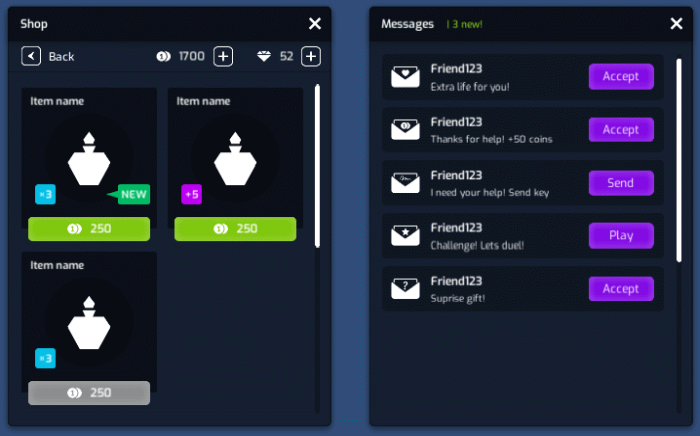
ショップウィンドウとメッセージウィンドウ
「Shop and Messages」を有効化すると、以下のような2つのウィンドウが確認できます。

フラットなデザインでも注目すべきものには、アクセントカラーを使おうという
デザイナー目線のアイデアがたっぷり詰まったウインドウです。
どういうことかというと、基本的に黒と白を基調としたデザインとしながらも、
お店の場合、商品の個数は?新着かどうか?アイテムが買えるかどうか?
といった関心ごとである情報には、ここぞとカラーを使っていることがわかりますね。
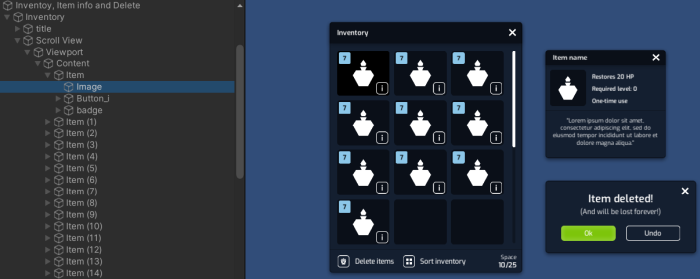
インベントリウインドウとその改造
「Inventory」を有効化することで、アイテム関連の3ウィンドウが確認できます。

ポーションばかりなので
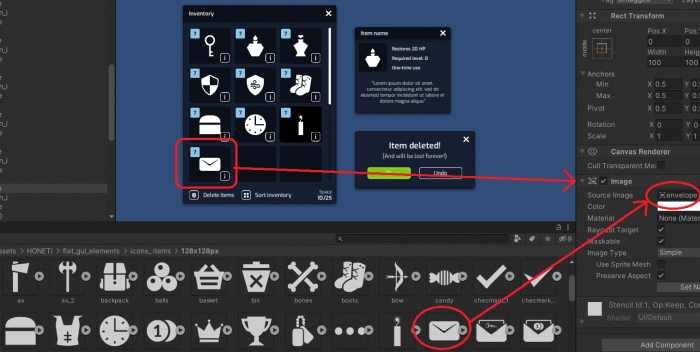
このアセット集の豊富なアイコンを使って、絵を差し替えてみましょう。
やり方としては
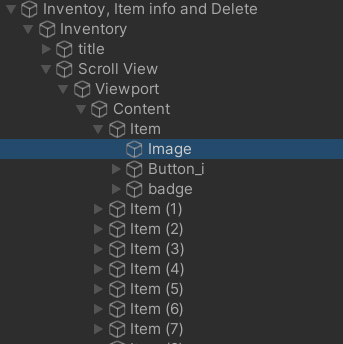
・ヒエラルキーの Scroll View > Viewport > Content の中に Item がたくさん並んでいるので選択。
・Item の Image オブジェクトを選択。

・Image コンポーネントの Source Image に、差し替えたいアイコンを ドラッグ&ドロップ。
ポーションだけだったウインドウを、カギや盾や靴・・・最後は封筒にしてみました。

もちろん、これらのアイコンは、Flat Minimalist GUI / UI packに付属のものです。
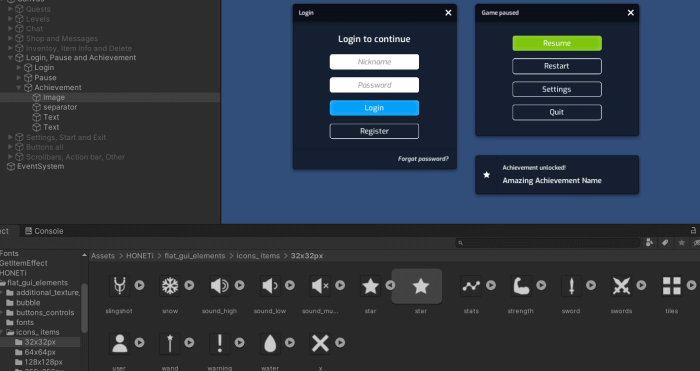
ログインとポーズと実績達成ウインドウ
「Login, Pause and Achievement」を有効化すると、次の3ウインドウが確認できます。

こういう小さな★なんかも、小さなアイコン画像で用意されているので、後で必要となった時に統一性のあるデザインのものが使えて助かります。
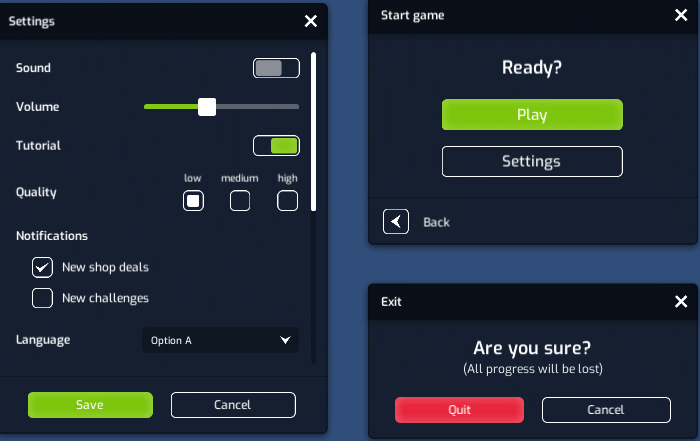
設定ウインドウなど
最後のウインドウがこちらです。

ここでは、Sound や Tutorial に使われているトグルボタンが目を引きます。
左に偏ったオフの灰色ボタンと、右に偏ったオンの緑ボタンの、表示を切り替えることで実現しています。
2コマしかないにもかかわらず、キビキビ動いているように見えます。
ボリュームのスライダーは標準のSliderの画像差し替えで実現。
チェックボックスも、標準のToggleの使用で実現しています。
すごく勉強になります。
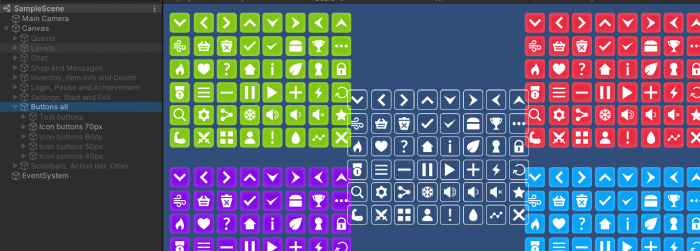
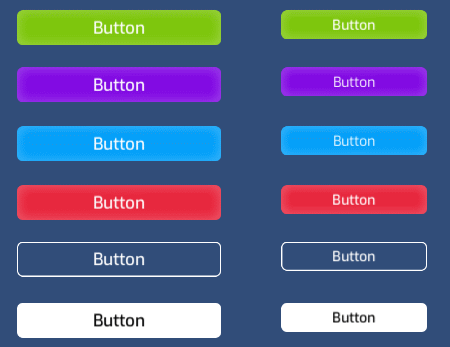
ボタン集
「Buttons All」を有効化すると、ボタン集が確認できます。
アイコンを使ったボタンと、文字を使ったボタンがあります。


フォントサイズやマージンのとり方が参考になります。余白の美学ですね。
ちなみに、Sample Scene 全体でフォントは Exo で統一されており
このボタンのラベルには Exo Medium を使うという風に、いくつかのスタイルを使いわけられています。
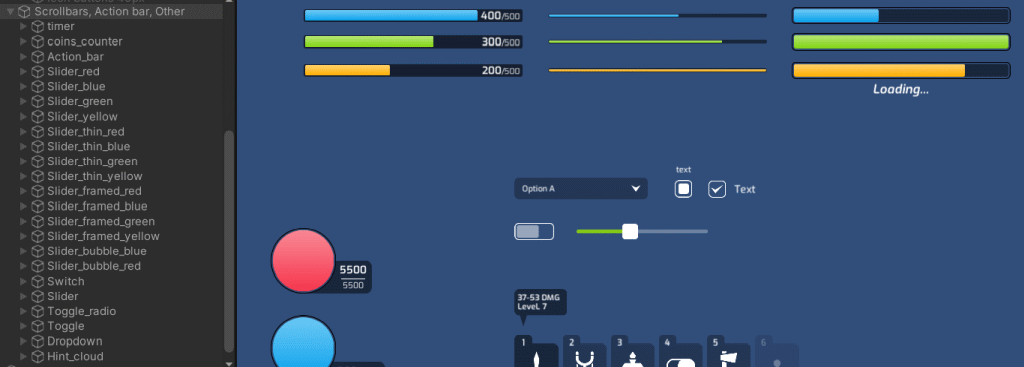
スクロールバー、アクションバーなど
最後に、ウインドウに収まらないようなUIの見本市があります。

赤、青、黄ゲージは、ここが初出かな。
以上が、Sample Scene に含まれる、ウインドウ集、ボタン集、そして、その他のUI集でした。
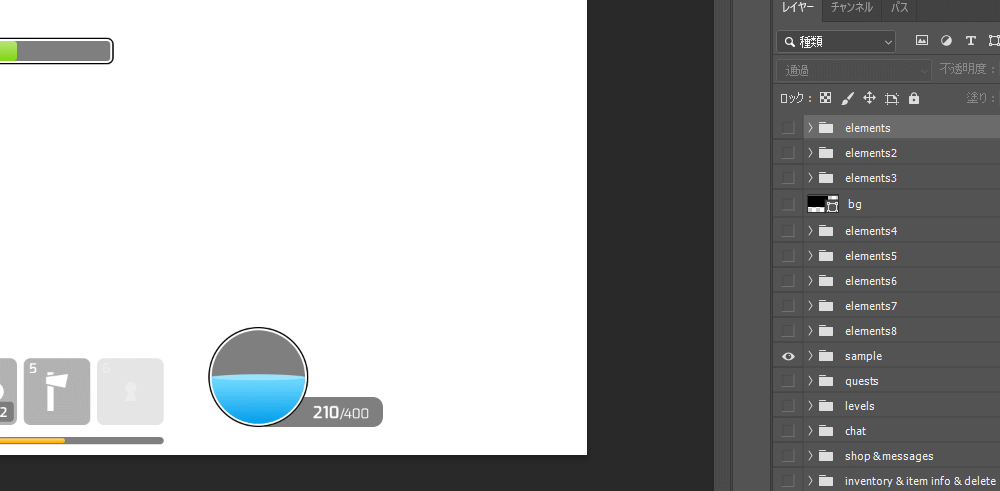
(おまけ)生データも開いてみた
PhotoShop の psd ファイル
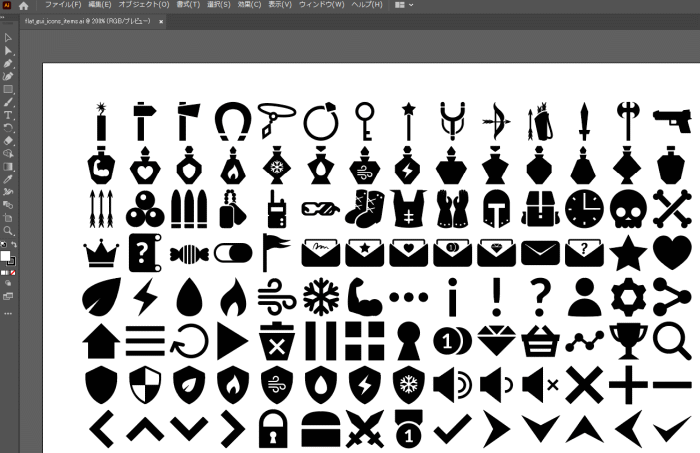
Illustrator の ai ファイル が付属しています。

psd ファイルの方は、レイヤー分けされていて、表示・非表示を切り替えることで、
サンプルシーンのように、すぐに絵を確認できるようになっています。

ai ファイルの方は、pngになる前のアイコン画像のやその他の画像の生データが入っています。
実際のデータがどうなっているか見えるので、プログラマーだけでなくデザイナー寄りの方にもおすすめできるアセットですね。
もっと量産したいという人の役に立ちます。
終わりに
今回は、Flat Minimalist GUI / UI pack – over 600 PNG!を購入して中を見ていきました。
8/9までのセール対象なので、まだの人や、今回の解説で興味を持たれた方は、チェックしてみてはいかがでしょう?
↓