前回までで、 Procedural UI Image を使って、角丸のHPゲージを作り、ゲージを増減できるようなスクリプトを1から実装しました。
今回は、敵がダメージを受けたのに連動して、HPゲージを実際に増減させる方法について解説します。

UIをPrefab化する
前回作った、スクリプト付きの UIHpGauge を Prefab にします。
HPゲージは、Enemy から生成して、値を Enemy から管理したいからです。
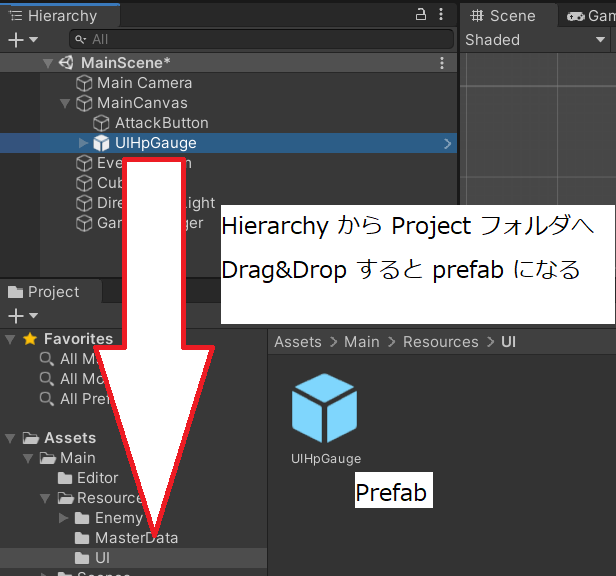
オブジェクトツリーを Prefab 化するには、
Hierarchy から Project フォルダへドラッグ&ドラップするだけです。

これで、Prefab ファイル化できました。
Prefab 化が確認できたら、Hierarchy のツリーから UIHpGauge は削除しておきましょう。
Enemy から UI Prefab を動的生成
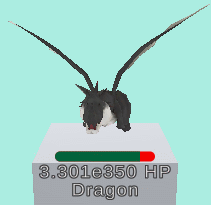
HPゲージを Enemy 側から管理のため生成します。
Prefab から動的生成するには、Instantiate を使います。
ドラゴンを動的に生成する方法の時と同じです。
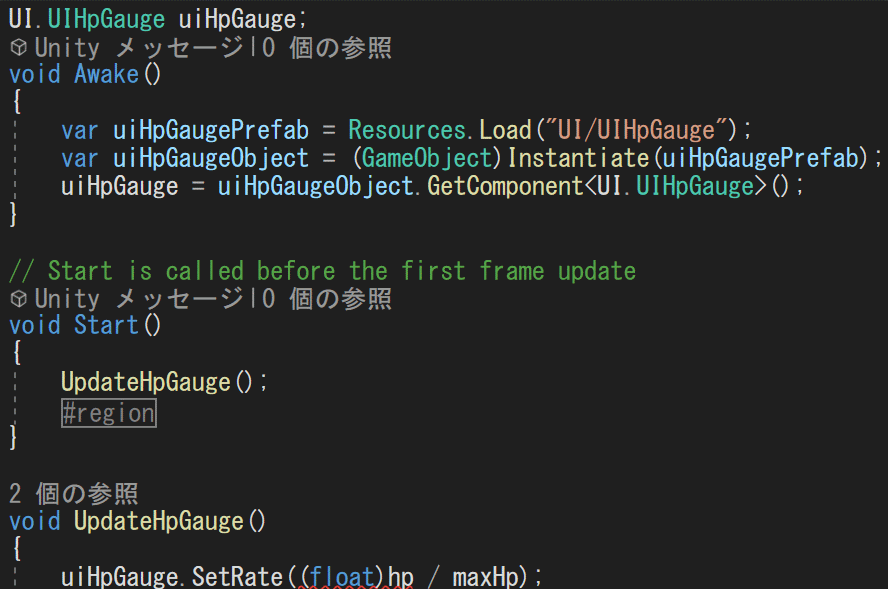
Enemy.cs の Awake で生成し UIのコードを保持。
Start 移行に値を入れるのがいいでしょう。

ゲージを更新する private メソッドを用意しておきましょう。
更新メソッドでは、前回の SetRate を呼んで FillAmount をセットしています。
HP と 最大HP が 整数型同士の場合、割り算をすると 0 か 1 にしかならなくなるので注意。
ダメージを受けたときゲージを操作
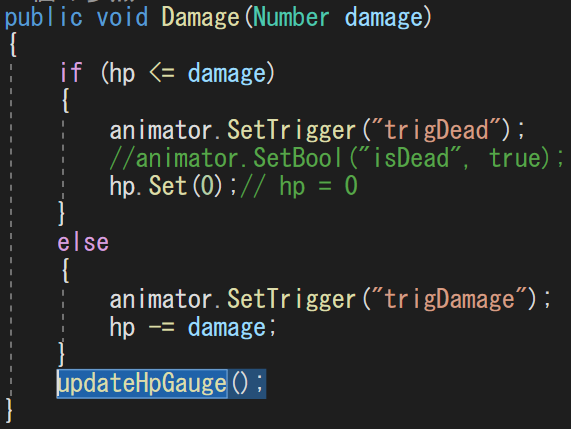
ダメージを受けたときに、先程用意した更新メソッドを呼ぶだけです。
Enemy.cs の Damage() 内の実装は以下のようになります。

UIの破棄
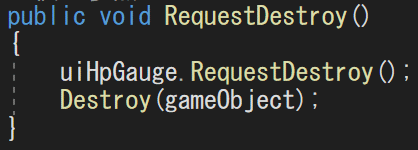
最後に破棄です。
Enemy.cs の RequestDestroy で、破棄しましょう。

このように Enemy が生成、Enemy が破棄という風に、
生成と破棄は1セットにしておくと、破棄忘れがなくなります。
終わりに
今回は、UI HPゲージを Enemy 側から管理する方法について解説しました。
3回に渡ってのHPゲージ編でした。
次回からエフェクト編です。つづく。